
Progressbar 란?
개발하는 환경이 다 다르기 때문에 HTML, CSS, 그리고 TS에서 어떨 때 어떻게 사용해야 하는지 정도를 간략하게 설명하려고 합니다.
HTML
우선 HTML에서 해야할 일은 크게 4가지가 있습니다.
1. 모달 창 만들어주기
2. x 버튼 추가해주기
3. 귀여운 애니메이션 추가해주기
4. 프로그래스 바 추가해주기
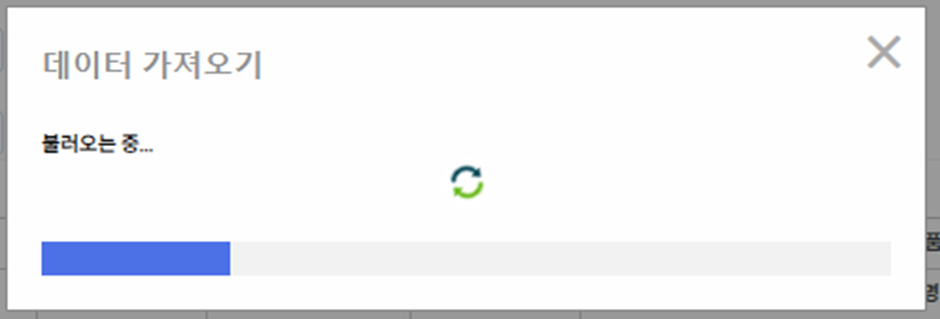
Modal 창 만들기

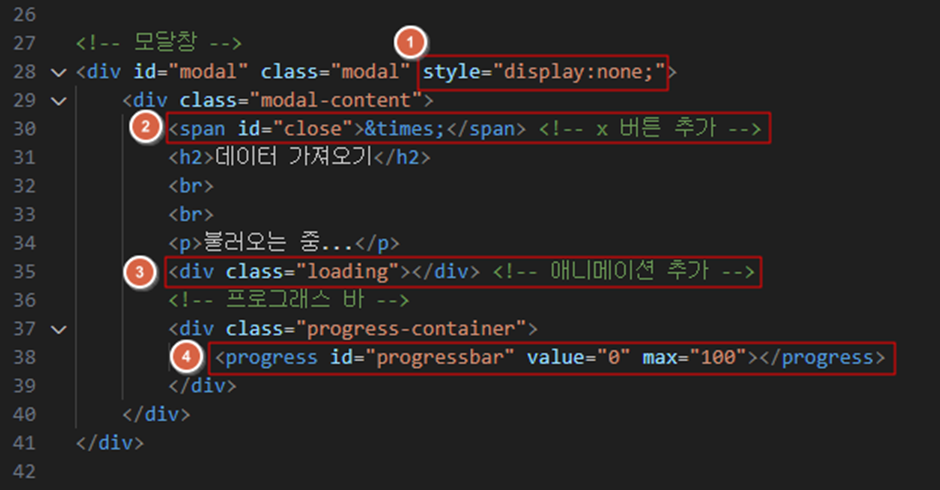
1. <div id="modal" class="modal" style="display:none;">
<div class="modal-content">
</div>
</div>
div 태그를 이용해서 모달의 큰 틀을 형성해줍니다. 이때 style="display:none;" 으로 함으로써 평소에는 보이지 않고 필요할 때만 보이게끔 만들 예정입니다.
2. <span id="close">×</span> <!-- x 버튼 추가 -->
모달 안에 span태그로 x 버튼을 하나 그려주었습니다.
3. <div class="loading"></div> <!-- 애니메이션 추가 -->
loading이라는 클래스명을 가진 div태그를 하나 추가해주었습니다.
4. <div class="progress-container">
<progress id="progressbar" value="0" max="100"></progress>
</div>
마지막으로 프로그래스 태그를 이용해서 프로그래스 바를 그려주고 처음 시작값(value)은 0 최대치(max)는 100으로 설 정해주었습니다. 이는 자유롭게 설정하셔도됩니다ㅎ
이렇게 프로그래스 바를 만들기 위해 html 설정을 준비해보았습니다. 다음 게시글에선 css를 통해 꾸미는 방법을 알아보겠습니다!!
꾸우우벅(토끼인사)
'Dev.지식공유 > 공통' 카테고리의 다른 글
| 프로그래스 바(Progress Bar) Part.02 (0) | 2023.08.23 |
|---|

댓글