
Progressbar 란?
개발하는 환경이 다 다르기 때문에 HTML, CSS, 그리고 TS에서 어떨 때 어떻게 사용해야 하는지 정도를 간략하게 설명하려고 합니다.
CSS
저번 포스팅에서 구현한 html에 이미지를 입혀주는 작업입니다.모달 창부터, 프로그래스 바까지 하나씩 살펴보겠습니다. 따라오시져!!
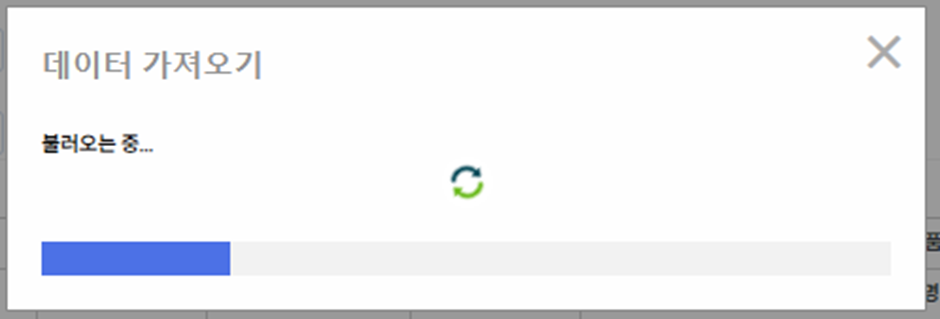
Modal 창 스타일링 하기

우선 큰 모달 틀을 하나 만들어주고 그 안에서 모달을 조성해보겠습니다.
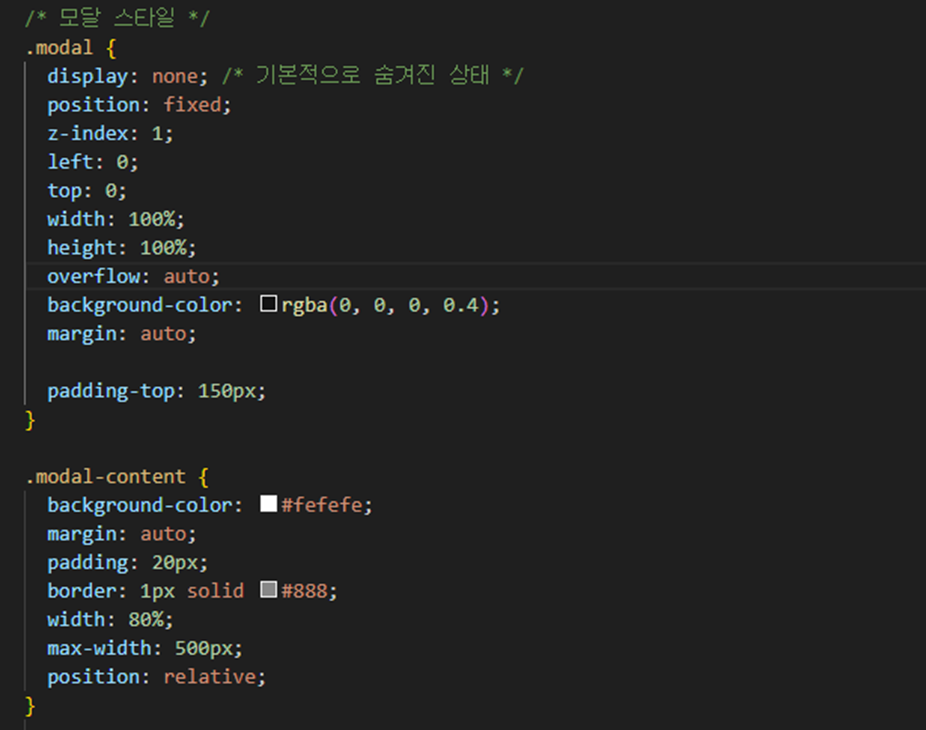
class = “modal”
display : 화면에서 보여지는 상태 => 일반적인 상태에선 none으로 하고 특정 상황에 바꿔줄 것
position : 위치를 fixed로 하여 고정해줌
z-index : z축을 1 앞으로 해서 모달 창이 떴을 때 다른 화면의 요소를 만질 수 없게 함
overflow : 혹시 모를 데이터 잘림 현상을 overflow를 auto로 함으로써 방지함
class = “modal-content”
position : 밑에서 언급할 “X” 표시 추가와 부모, 자식 관계를 형성하기 위해서 “relative”를 속성을 줌
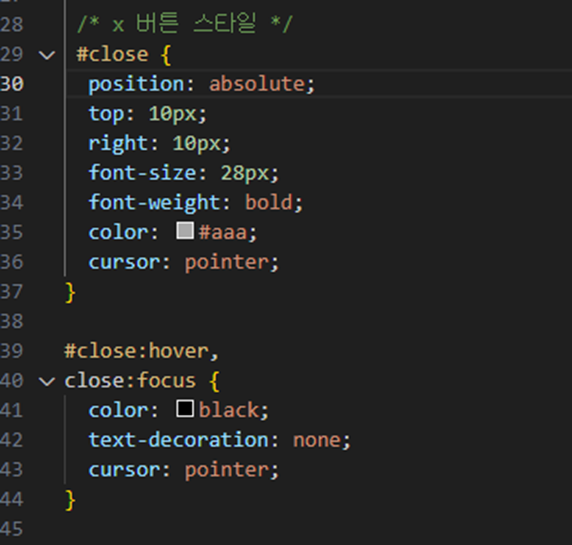
X버튼 만들기

Id = “close”
position : 위에 모달 창의 요소를 기준으로 배치하기 위해 “absolute” 속성을 줌
cursor : 마우스 커서가 X버튼에 닿았을 때 pointer로 변하게끔 설정함
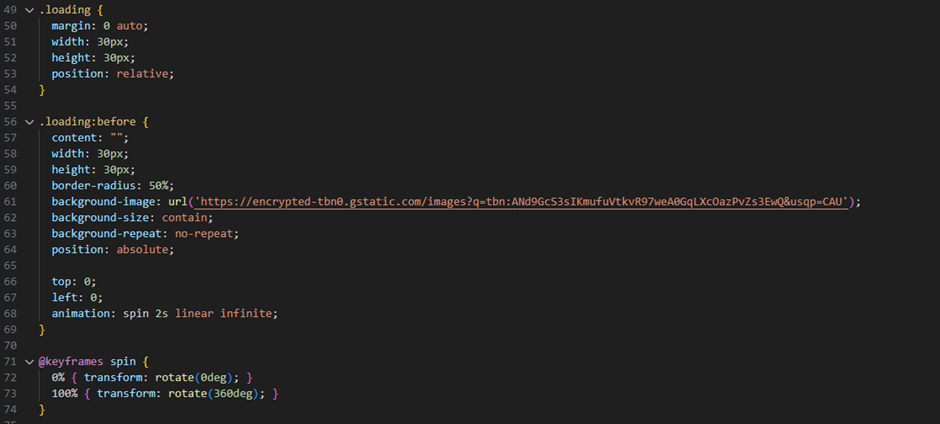
애니메이션 추가

class = “loading”
before : 요소(로딩 div) 앞에 컨텐츠를 추가함
border-radius : 테두리를 둥글게 만들어줌
background-image : 무료 이미지 파일의 주소를 넣어줌
( 예시에 있는 이미지 url : https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcS3sIKmufuVtkvR97weA0GqLXcOazPvZs3EwQ&usqp=CAU )
background-size : image가 전부 들어갈 수 있게 contain 해줌
background-repeat : 반복 안하기 위해서 no-repeat함
animation : 밑에 만들어놓은 spin 애니메이션 무한 반복함
@Keyframes spin : 퍼센트에 따라 회전하는 양 조절함
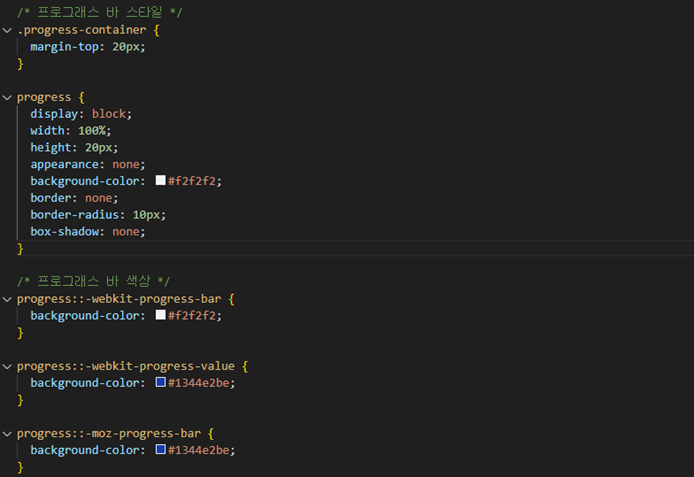
프로그래스 바 스타일링 하기

사진의 요소들은 위에서 다 설명했으므로 따로 설명을 적지 않았습니다.
progress::-webkit-progress-bar => 이게 의미하는 바는
프로그래스바의 기본bar를 의미하고 그에 맞는 색상을 추가해 줌
이번 시간에는 프로그래스바의 CSS(꾸미기)까지 알아봤습니다!! 요소들이 어떤의미가 있는지를 상세히 써놨으니 필요에 따라, 입맛에 따라 변경해서 사용해주시면 될거같아요. 다음 시간에는 마지막으로 만든 프로그래스바를 어떻게 어디서 사용하는지 에 대해서 설명드리면서 포스팅을 마무리하도록 하겠습니다 :)
꾸벅(토끼인사)
'Dev.지식공유 > 공통' 카테고리의 다른 글
| 프로그래스 바 (Progress Bar) Part.01 (3) | 2023.08.18 |
|---|

댓글